PageSpeed Insights
PageSpeed Insights(ページスピードインサイト)をご存知ない方のためにご紹介しますと、これはウェブサイトのパフォーマンスをテストするためのツールです。任意のURLを入力して分析することができます。
サイトの速度は、シンプルに表示速度が極端に遅い場合、順位を影響を与えるGoogleのアルゴリズムの一つです。
※必ずしもパーフェクトに100点を目指す必要はありません。HTML/CSS/JS等の実装方法やサーバー環境によっては、診断結果で提示される改善策を実施できないこともあります。
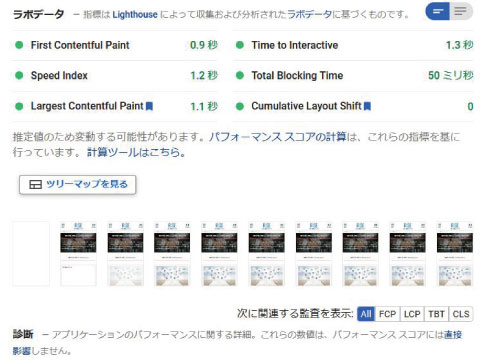
当社のラボデータ
ラボデータの各指標
First Contentful Paint
Speed Index
Largest Contentful Paint
Time to Interactive
Total Blocking Time
Cumulative Layout Shift
ラボデータの各指標スコアを改善することが100点を取得する近道
First Contentful Paint
First Contentful Paint は、テキストまたは画像が初めてペイントされるまでにかかった時間です。
Speed Index
速度インデックスは、ページのコンテンツが取り込まれて表示される速さを表します。
Largest Contentful Paint
最大コンテンツの描画は、最も大きなテキストまたは画像が描画されるまでにかかった時間です。
Time to Interactive
操作可能になるまでの時間とは、ページが完全に操作可能になるのに要する時間です。
Total Blocking Time
タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間(ミリ秒)です。
Cumulative Layout Shift
Cumulative Layout Shift はビューポート内の視覚要素がどのくらい移動しているかを測定する指標です。
PageSpeed Insightsの点数の上げ方
1 画像を圧縮する
2 画像を遅延ロードする
3 使用していない JavaScript の削除
4 レンダリングを妨げるリソースの除外
5 使用していないCSSを削除・CSSの最小化
6 JavaScriptの最小化
7 効率的なキャッシュ
8 過大なDOMサイズの回避
まとめ
PageSpeedスコアがコンテンツの質より重視されるわけはないので100点取得しても…でも100点目指す!